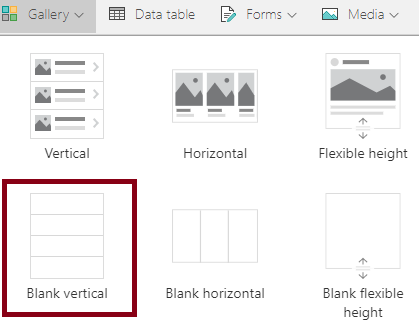
Step 1: Add a gallery using the Blank template. Name it galHidden.

This Gallery will be used to query the data source. For the Items property of this gallery, define your query against your data source. Ensure that you are not running into any delegation warnings.
Set the Visible property of this gallery to false.
Click here to learn about delegation (working with large data sources in Power Apps).
Step 2: OnVisible of screen where Gallery is added, set the initial page number as follows: Set(varPageNumber,1)
Step 3: Create a dropdown control and name it drpPaginationSize
Set Items property for dropdown as follows:
[5,10,15]
Step 2: Add the Pagination controls to the screen.

Add 4 icon controls and 1 Label control.
Icon left:
OnSelect property –
Set(varPageNumber,1)
DisplayMode property –
If(
varPageNumber = 1,
Disabled,
DisplayMode.Edit
)
Icon arrow left:
OnSelect property –
Set(varPageNumber,varPageNumber-1)
DisplayMode property –
If(
varPageNumber = 1,
Disabled,
DisplayMode.Edit
)
Icon arrow right:
Name property –
icoNext
OnSelect property –
Set(varPageNumber,varPageNumber+1)
DisplayMode property –
If(
drpPaginationSize.Selected.Value * varPageNumber <= CountRows(galHidden.AllItems),
Edit,
Disabled
)
Icon right:
OnSelect property –
Set(varPageNumber, RoundUp( CountRows(galHidden.AllItems) / drpPaginationSize.SelectedText.Value ,0) )
DisplayMode property –
If(
drpPaginationSize.Selected.Value * varPageNumber <= CountRows(galHidden.AllItems),
Edit,
Disabled
)
Label:
Text property –
"Page " & varPageNumber & " of " & If(
Mod(
CountRows(galHidden.AllItems),
100
) = 0,
RoundUp( CountRows(galHidden.AllItems) / drpPaginationSize.SelectedText.Value ,0) & "+ pages",
RoundUp( CountRows(galHidden.AllItems) / drpPaginationSize.SelectedText.Value,0) & " page(s)"
)
Step 2: Add a second gallery to your screen. Name it galMain. This gallery will be used to present the data that is fetched from the hidden gallery. In order to implement pagination we would be leveraging the FirstN and LastN functions which are not delegable. However, since our hidden gallery galHidden will query our data source and get the records. We can query the items in our hidden gallery and apply the FirstN and LastN functions to paginate and not run into any delegation issues.
For the Items property of our gallery galMain use the following:
If( icoNext.DisplayMode = Disabled, // Handling last set of records LastN( FirstN( galHidden.AllItems, drpPaginationSize.Selected.Value * varPageNumber ), drpPaginationSize.Selected.Value - (drpPaginationSize.Selected.Value * varPageNumber - CountRows(galHidden.AllItems)) ), LastN( FirstN( galHidden.AllItems, drpPaginationSize.Selected.Value * varPageNumber ), drpPaginationSize.Selected.Value ) )
This should now setup the Pagination for your Gallery galMain.
Happy PowerApping!!!



This is great work Reza!
I’ve created a version and am trying it out
Thanks again for sharing such wonderful content
Thank you
Hi Reza,
I am trying to re-create this “Paginated PowerApps”.
Most of it work but I have problem to get all info from my datasource.
My source is a SharePoint list with about 200 records.
I have added the designelement that you describe but I ony get 100 rows back in my hidden gallery.
I am missing some part and I hope you can help me.
Your add a filter to the hidden gallery in your video but this does not work for me.
For the “Items” property I only have my SharePoint list reference.
Hi Christer,
Are you getting any delegation warnings in your App?
Hi,
No I don’t get any delegation warnings-
This was super helpful and worked the very first time! I love it!
I’d like to also add a Text input box so I can search on the string/text fields. Possible to provide some guidance on that?
Hi,
Check https://youtu.be/5dSk5iOgT68
Hi Reza
How can i join with my groupBy formula i have on my gallery please
Sort(
AddColumns(
GroupBy(
AddColumns(
Filter(
MyChecks,
(ControlComboBox_8.Selected.theStatus = “Show All” || Status.Value = ControlComboBox_8.Selected.theStatus) &&//&&(Toggle1.Value = true|| COD_x002d_Received=false=Toggle1.Value ) && // NEW ADDED FOR COD TO FILTER
//OrderDate = Text(DatePicker1_1.SelectedDate,ShortDate) &&
(IsBlank(SearchText_19.Text) || SearchText_19.Text in Check_x0020_Number || SearchText_19.Text in Invoice_x0020_Number || SearchText_19.Text in Text(ID) || SearchText_19.Text in Business_x0020_Name)
),
“Companyvalue”,
Business_x0020_Name
),
“Companyvalue”,
“NewGroup”
),
“SumShippingFee”,
Sum(
NewGroup,
amount
),
“TotalCOD”,
Sum(
NewGroup,
amount
),
“Status”,
First(
Sort(
NewGroup,
Status.Value,
Descending
)
).Status.Value,
“Email”,
First(
Sort(
NewGroup,
Emails,
Descending
)
).Emails,
“ID”,
First(
Sort(
NewGroup,
ID,
Descending
)
).ID,
“Phone”,
LookUp(
Customers,
Title = Companyvalue
).’Business Phone’,
“Address”,
LookUp(
Customers,
Title = Companyvalue
).Address & ” – ” & LookUp(
Customers,
Title = Companyvalue
).City & LookUp(
Customers,
Title = Companyvalue
).’State/Province’ & ” – ” & LookUp(
Customers,
Title = Companyvalue
).’ZIP/Postal Code’,
“Comments”,
First(
Sort(
NewGroup,
note,
Descending
)
).note,
“Modified”,
First(
Sort(
NewGroup,
Modified,
Descending
)
).Modified,
“CheckDuedate”,
First(
Sort(
NewGroup,
Date_x0020_due,
Descending
).Date_x0020_due
),
“OrderDatesFull”,
First(
Sort(
NewGroup,
Created,
Descending
)
).Created,
“Pending Invoices”,
CountRows(NewGroup),
“Check Number”,
First(
Sort(
NewGroup,
Check_x0020_Number,
Descending
)
).Check_x0020_Number
),
OrderDatesFull,
Descending
)
With
If(
icoNext.DisplayMode = Disabled,
// Handling last set of records
LastN(
FirstN(
galHidden.AllItems,
drpPaginationSize.Selected.Value * varPageNumber
),
drpPaginationSize.Selected.Value – (drpPaginationSize.Selected.Value * varPageNumber – CountRows(galHidden.AllItems))
),
LastN(
FirstN(
galHidden.AllItems,
drpPaginationSize.Selected.Value * varPageNumber
),
drpPaginationSize.Selected.Value
)
)
Thanks
Hi Ramole,
I would have to have access to your App and data source to check this one.
I cannot solve it by looking at the formula.
Hi Reza,
Thanks for sharing an excellent Article! I have a list with more than 5000 items and i would like to load all items to GalleryHidden at App Start stage. Can you help me on this? Thanks in advance.
You should not be loading 5000 items. If your hidden gallery supports delegation, it will automatically handle optimized loading of items.
To learn more about delegation – https://www.youtube.com/playlist?list=PLTyFh-qDKAiE6ia-D94Qk5-AzpN4dqOmD
Hi,
No I don’t get any delegation warnings.
I use line below in my hidden gallery wherer “LargePersonList” is my SharePoint list.
Filter(
LargePersonList,
StartsWith(
Title,
txtUserName.Text
)
)
hi reza
I think you forgot the part of resetting it .
It’s a part of the video. May be got edited out.